Bağlantı ağacı web sitesi nasıl yapılır
Bağlantı ağacı web sitesi, tüm bağlantılarınızı tek bir sitede paylaşmanıza olanak tanır.
Sosyal ağlarınıza, blog gönderilerinize, işletmenize, projelerinize ve daha fazlasına olan bağlantıları görüntüleyebileceğiniz bir açılış sayfasıdır.
Ücretsiz bir bağlantı ağacı web sitesi oluşturun »Neden bir bağlantı ağacı web sitesi oluşturmalısınız?
Bağlantılar web sitesi, çevrimiçi varlığınızı büyütmek için harikadır.
İçeriğinizin bulunduğu yerlerin bağlantılarını paylaşmayı kolaylaştırır.
Ayrıca, bağlantılar web sitesi, insanların sizinle birden fazla yerde bağlantı kurmasına yardımcı olur.
Bağlantılar web sitesini kendi başınıza oluşturarak, üzerinde tam kontrole sahip olursunuz.
Sitenin görünüşü markanızı yansıtır. Görünmek istediğiniz şekilde tasarlayın.
Bağlantı ağacı web sitemi oluşturmak için ne bilmem gerekiyor?
HTML, CSS ve JavaScript, bir web sitesi oluşturmak için temel dillerdir.
Bağlantılarınızı site yapmak için ihtiyacınız olan tek şey bu.
- HTML ile yapıyı oluşturun. Öğrenmeniz gereken ilk şey, web sayfaları oluşturmak için standart biçimlendirme dili olan HTML'dir. HTML öğrenin ❯
- CSS ile stil. Bir sonraki adım, güzel renkler, yazı tipleri ve çok daha fazlasıyla web sayfanızın düzenini ayarlamak için CSS öğrenmektir. CSS öğrenin ❯
- JavaScript ile etkileşimli hale getirin. HTML ve CSS okuduktan sonra, kullanıcılarınız için dinamik ve etkileşimli web sayfaları oluşturmak için JavaScript öğrenmelisiniz. JavaScript öğrenin ❯
nasıl başlarım
Bir bağlantı ağacı web sitesi oluşturmaya başlamanın iki yolu vardır.
Sıfırdan inşa etmek veya bir şablon kullanmak.
W3Schools Spaces ile Oluşturun
Spaces'ta bağlantı ağacı web sitenizi oluşturabilir ve deneyebilirsiniz.
Burada HTML, CSS ve JavaScript ile statik siteler oluşturabilirsiniz.
İhtiyacınız olan her şey tarayıcıda.
Daha fazla bilgi edin ❯Sıfırdan bir bağlantı ağacı web sayfası oluşturma
Yapmanız gereken ilk şey bir düzen oluşturmak, ardından içerik eklemek.
Bir web sitesi düzeni oluşturmak için, bir web sitesi nasıl oluşturulur başlıklı makalemize gidin: Web Sitesi Nasıl Oluşturulur
Düzeni yaptıktan sonra. Aşağıda listelenen iki ana bölümü oluşturun:
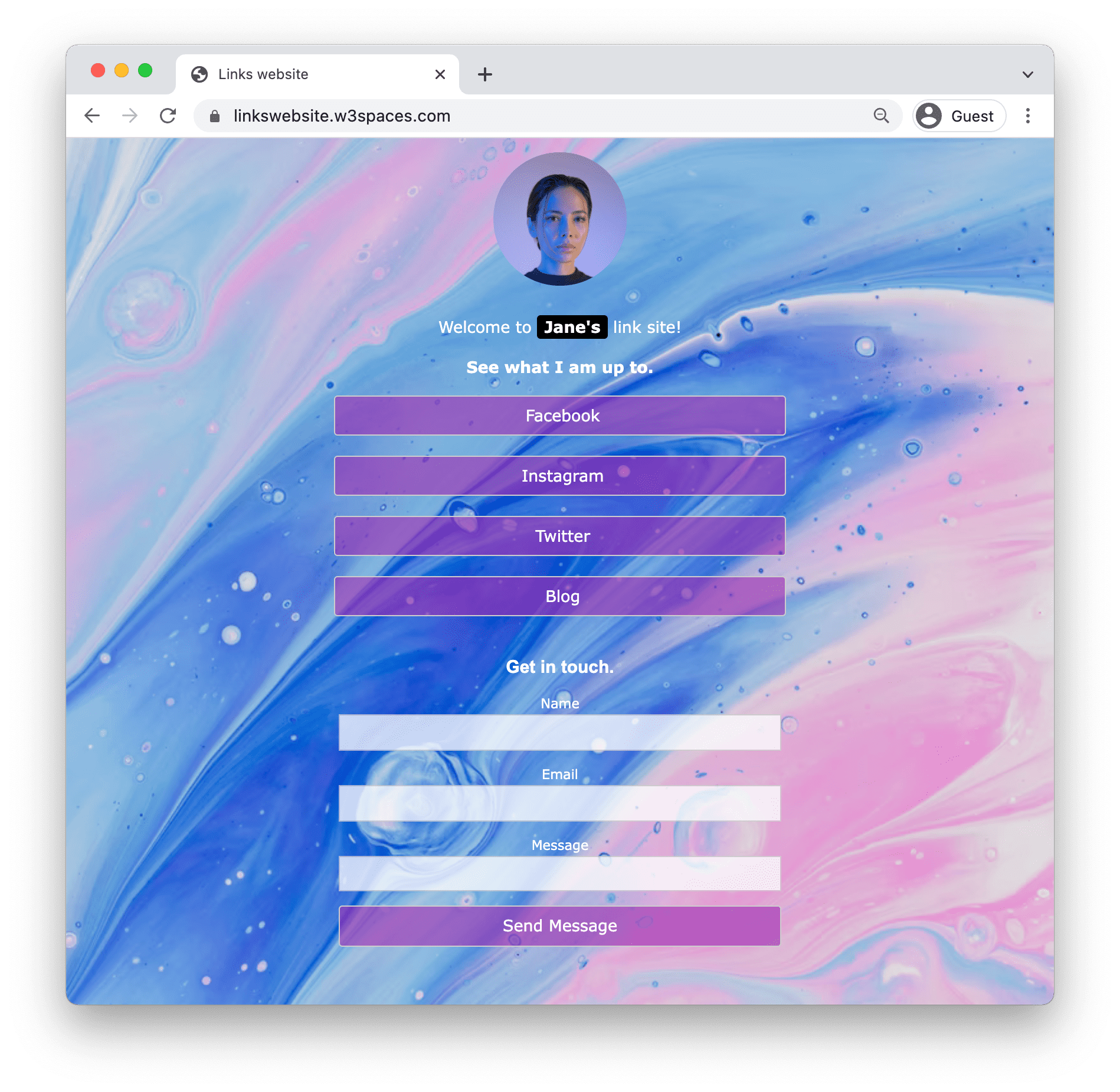
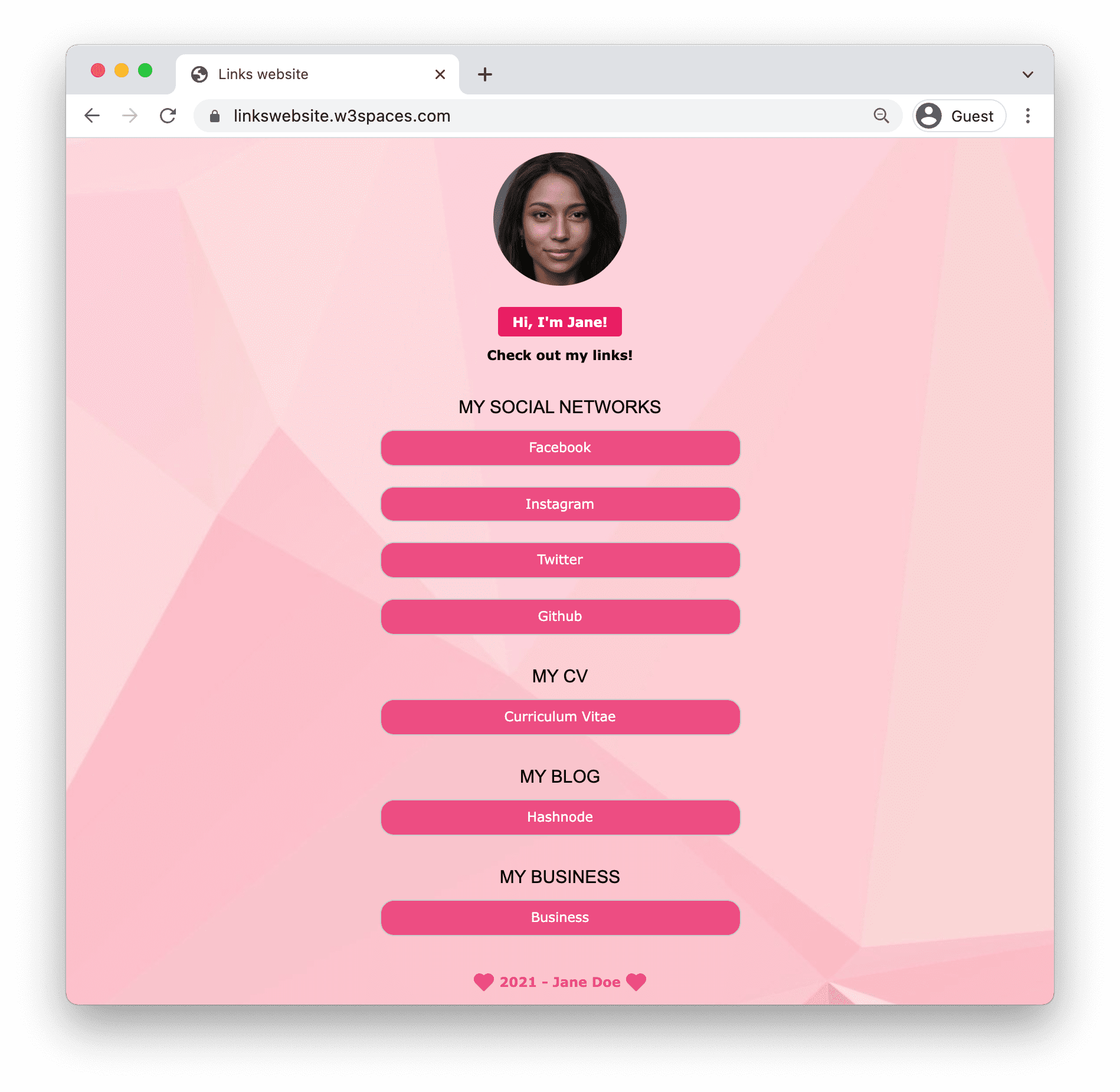
1. Organik bölüm.
Biyo bölümü, bağlantı ağacı web sitenizi ziyaret ederken insanların gördüğü ilk şeydir.
Bağlantı ağacı web sitesinin üstünde görüntülenir.
Kısa ve güzel tut.
Biyo bölümü resminizi, adınızı ve mesleğinizi içerebilir.
İnsanlar adınızı ve nasıl göründüğünüzü bilirlerse sizinle daha rahat iletişim kurarlar.

2. Bağlantılar bölümü.
Bağlantılar bölümü, paylaşmak istediğiniz tüm bağlantıları içerir.
Biyo bölümünün altında görüntülenir.
Bağlantıların iyi yapılandırıldığından emin olun.

Bir şablonla inşa etme
Şablonlarla başlamak, ilham almanın ve öğrenmenin harika bir yoludur.
Bağlantı ağacı şablonları doğrudan Spaces'a yüklenebilir. Birkaç tıklamayla başlayın.
Kodu kopyalayın ve Spaces düzenleyicisine yapıştırın veya TryIt düzenleyicisinden Spaces'a kaydedin.
Başlamak "* Kredi kartına gerek yok
Şablonu kişiselleştirin
İşte şablonu kendinize ait hale getirmek için dört adımlı bir yaklaşım.
Birinci Adım: Arka planı değiştirin
Kodda background veya background-image özelliğini bulun ve URL'yi değiştirin.
Arka plan görüntüsünün nasıl değiştirileceğini öğrenmek için burayı okuyun: Arka plan görüntüsü nasıl değiştirilir
İkinci Adım: Resminizi ekleyin
<img> etiketini bulun ve resminizin URL'siyle değiştirin.
Bir resmi nasıl değiştireceğinizi öğrenmek için burayı okuyun: Bir resim nasıl değiştirilir
Üçüncü Adım: Biyografinizi yazın
Kodun üst kısmındaki paragraf etiketlerini bulun ve metni <p> ve </p> etiketleri arasında değiştirin.
Paragraflar hakkında daha fazla bilgi edinmek için burayı okuyun: HTML paragrafları hakkında
Dördüncü Adım: Bağlantılarınızı ekleyin
Bağlantı etiketlerini bulun ve <a> ve </a> etiketleri arasındaki metni değiştirin.
Bağlantı etiketleri hakkında daha fazla bilgi edinmek için burayı okuyun: HTML bağlantı etiketleri hakkında
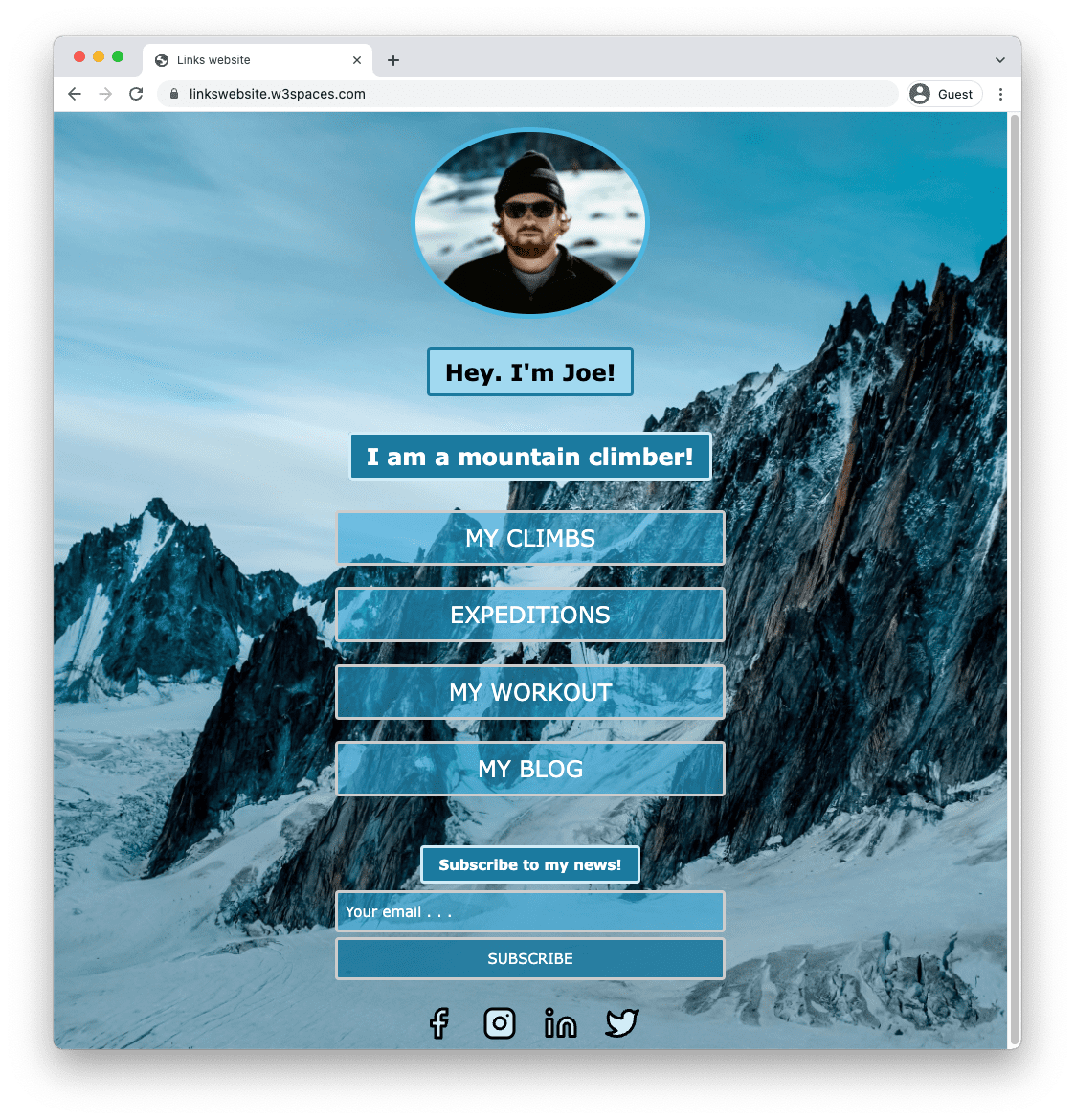
Bir şablona göz atın ve seçin
Kullanmanız için hazır şablonlarımız var. İşte bazı örnekler: