Çevrimiçi özgeçmiş nasıl oluşturulur
Çevrimiçi özgeçmiş, özgeçmişin dijital versiyonudur.
Deneyiminizin, becerilerinizin, eğitiminizin ve başarılarınızın bir özetidir.
Bir işe başvurmak, serbest meslek, danışmanlık sözleşmesi veya bir okula başvurmak için kullanılabilir.
Bir web sitesi olarak çevrimiçi olmasının değeri, dünyanın her yerinden insanların kolayca erişebilmesidir.
Çevrimiçi özgeçmişimi ücretsiz oluştur »özgeçmiş nedir
Özgeçmiş, deneyiminize, yeterliliğinize ve becerilerinize genel bir bakış niteliğindedir.
En çok iş başvurusunda kullanılan bir belge olmasıyla bilinir.
Şirketler ve işe alım yöneticileri, profesyonel olarak kim olduğunuzu ve neler yapabileceğinizi anlamak için özgeçmişi kullanır.
Çevrimiçi özgeçmişiniz, sizi fark edebilmeleri için şirketlere, işe alım yöneticilerine ve işe alım görevlilerine olan bağlantısı aracılığıyla paylaşılabilir.
Neden çevrimiçi bir özgeçmiş oluşturun
Bir özgeçmiş her profesyonel için önemlidir.
Bir web sitesi olarak özgeçmişiniz, başkalarının özgeçmişinize erişmesini ve görüntülemesini kolaylaştırır.
EG'nin bir iş bulması, serbest çalışan bir iş, danışmanlık sözleşmesi veya bir okula başvurması için kullanılabilir.
Çevrimiçi olması, dünyanın her yerinden insanların sizi bulmasını mümkün kılar.
Özgeçmişin tasarımı, okuyucuya kim olduğunuz hakkında bir izlenim verir. İyi ve prezentabl bir şekilde göründüğünden emin olun!
Bir web sitesi olarak özgeçmişimi oluşturmak için bilmem gerekenler nelerdir?
HTML, CSS ve JavaScript, bir web sitesi oluşturmak için temel dillerdir.
Sadece bu üçünü kullanarak uzun bir yol kat edebilirsiniz!
- HTML ile yapıyı oluşturun. Öğrenmeniz gereken ilk şey, web sayfaları oluşturmak için standart biçimlendirme dili olan HTML'dir. HTML öğrenin ❯
- CSS ile stil. Bir sonraki adım, güzel renkler, yazı tipleri ve çok daha fazlasıyla web sayfanızın düzenini ayarlamak için CSS öğrenmektir. CSS öğrenin ❯
- JavaScript ile etkileşimli hale getirin. HTML ve CSS okuduktan sonra, kullanıcılarınız için dinamik ve etkileşimli web sayfaları oluşturmak için JavaScript öğrenmelisiniz. JavaScript öğrenin ❯
Adım adım özgeçmiş nasıl oluşturulur
Sıfırdan çevrimiçi özgeçmişinizi oluşturmak için adımları izleyin.
Hazırlıklar
Hangi kod düzenleyiciyi kullanacağınıza karar verin ve ortamınızı kurun.
W3Schools, W3Schools Spaces adlı kullanımı kolay bir kod düzenleyici oluşturmuştur . Kaydolun ve birkaç tıklamayla başlayın.
Ücretsiz başlayın ❯index.html dosyanızı oluşturun . Böylece kodu girmeye hazırsınız.
Hepsi ayarlandı. Hadi gidelim!
Birinci Adım: Bir Web Sitesi Düzeni Ekleyin
Sıfırdan duyarlı bir web sitesi oluşturun.
Web sitesi düzeninin nasıl oluşturulacağını öğrenmek için burayı okuyun: Web Sitesi Düzeni nasıl oluşturulur
Özgeçmiş farklı şekillerde oluşturulabilir.
Herkese uyan tek beden yoktur .
Neden, nasıl ve ne için inşa ettiğinizi unutmayın .
Size uygun özgeçmişi oluşturun.
İkinci Adım: İçeriğinizi planlayın
Özgeçmişinizi nasıl tasarlamak istediğinizi düşünün.
- Hangi bilgileri dahil etmek istiyorsunuz?
- Okuyucuda nasıl bir izlenim bırakmak istiyorsunuz?
- Bir profesyonel olarak size nasıl sunulmak istersiniz?
Üçüncü Adım: İçerik ekleyin
Temel bölümleri ekleyin:
- İletişim Bilgileri bölümü
- Anahtar Özet bölümü
- Eğitim bölümü
- İş Deneyimi bölümü
Daha fazla kod parçacığı için Nasıl Yapılır kitaplığımıza göz atın: Nasıl Yapılır Kitaplığı
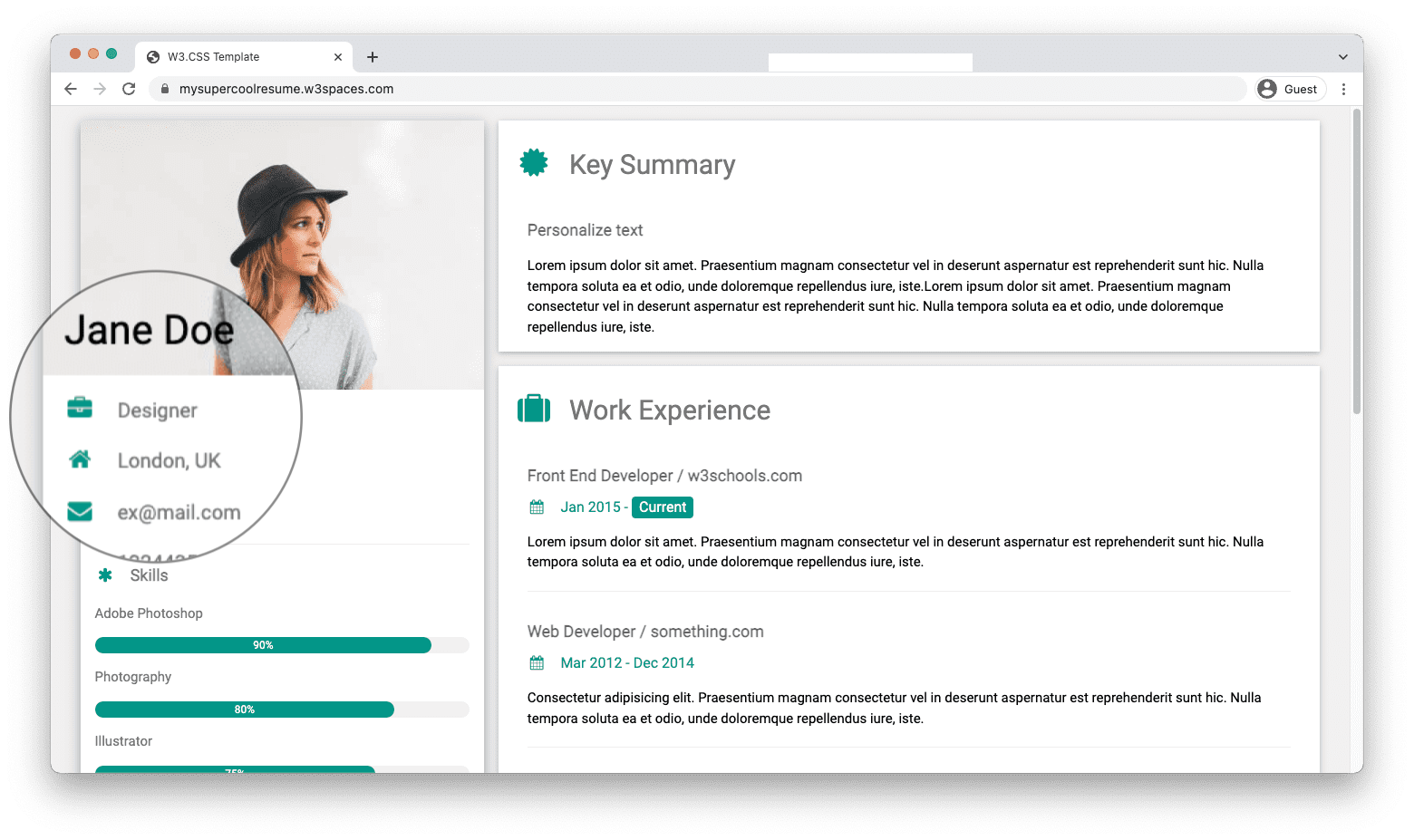
1. İletişim Bilgileri bölümü.
Adınızı ve iletişim bilgilerinizi ekleyin.
İletişim bilgileri bölümü, okuyucunun sizinle nasıl iletişim kuracağını bilmesini sağlar.

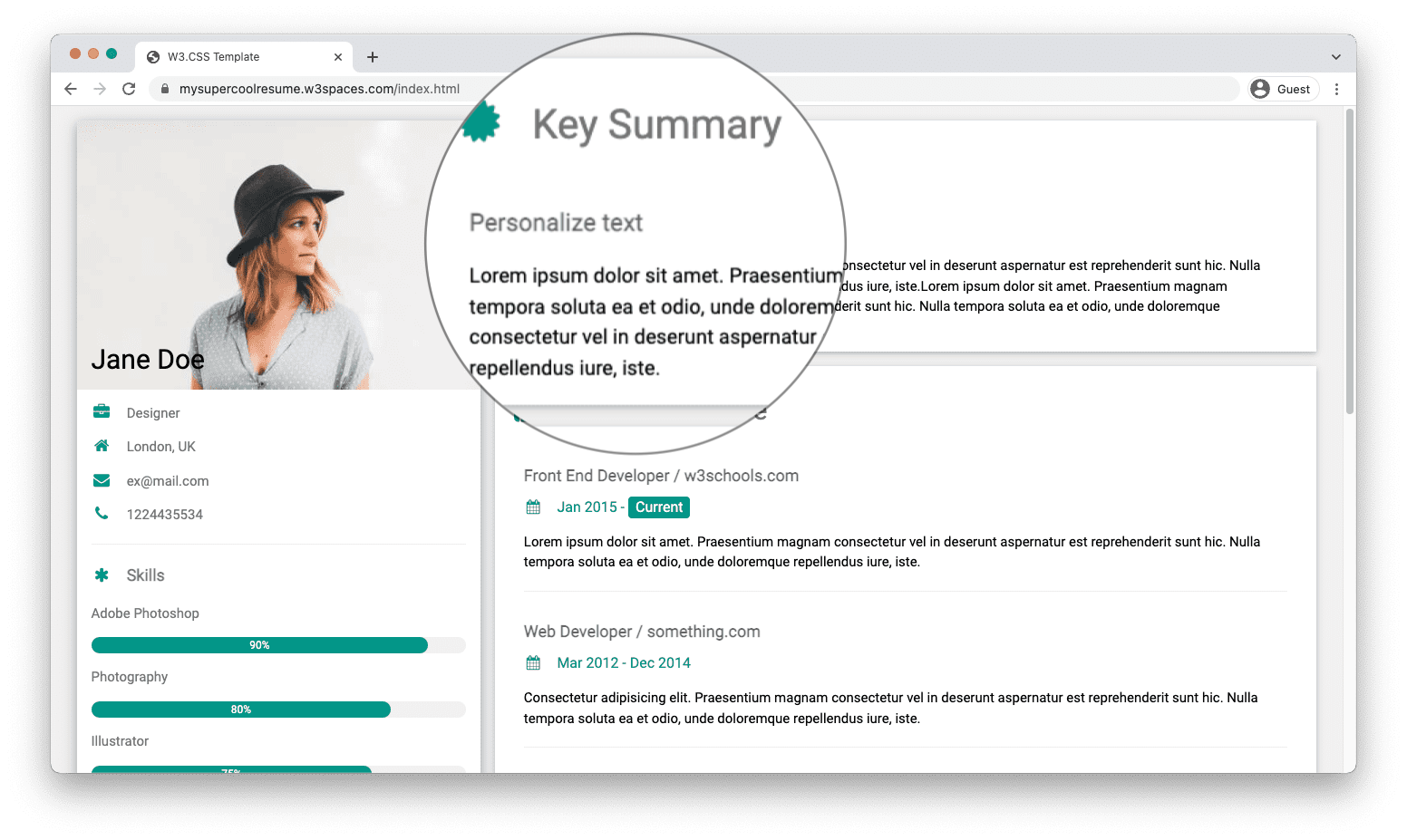
2. Anahtar Özeti bölümü.
Deneyiminizi, yetkinliğinizi ve becerilerinizi vurgulayan kısa bir özet yazın.
Metni kişiselleştirmek sizi öne çıkarabilir.
Anahtar özet, okuyucunun bir profesyonel olarak kim olduğunuzu anlamasına yardımcı olur.
Kısa ve basit tutun .

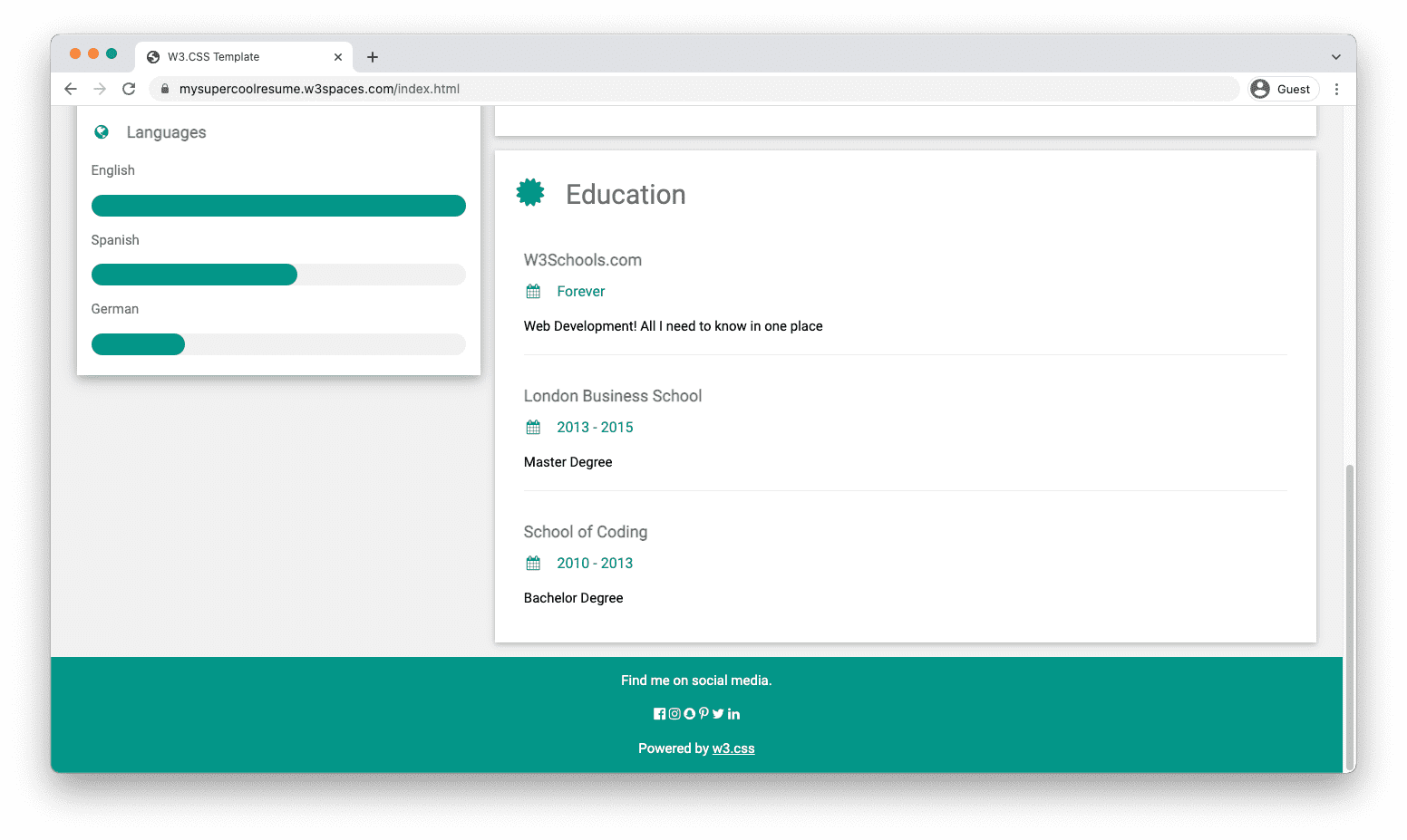
3. Eğitim bölümü.
Eğitim geçmişinize genel bir bakış sağlayın.
Kurum, derece ve yıl gibi ayrıntıları ekleyin.
Mesleki kurslar ve sertifikalar da eğitim olarak sıralanabilir.

4. İş Deneyimi bölümü.
Sahip olduğunuz işleri listeleyin.
Hangi yıl, rol ve sorumluluklarınızı içeren her işe ayrıntılar ekleyin.
Projeler ve serbest çalışma konserleri gibi diğer deneyimler de bu listenin bir parçası olabilir.

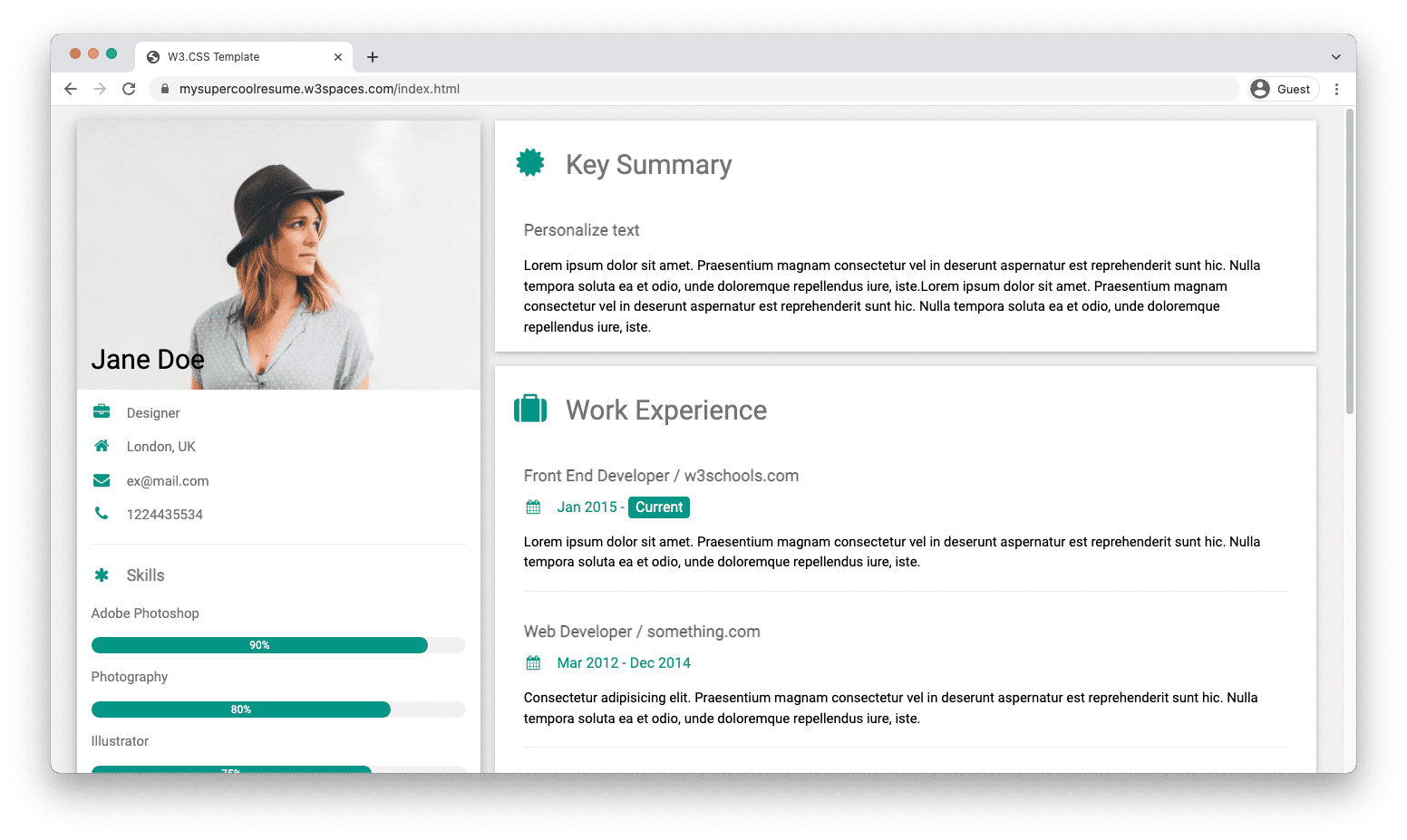
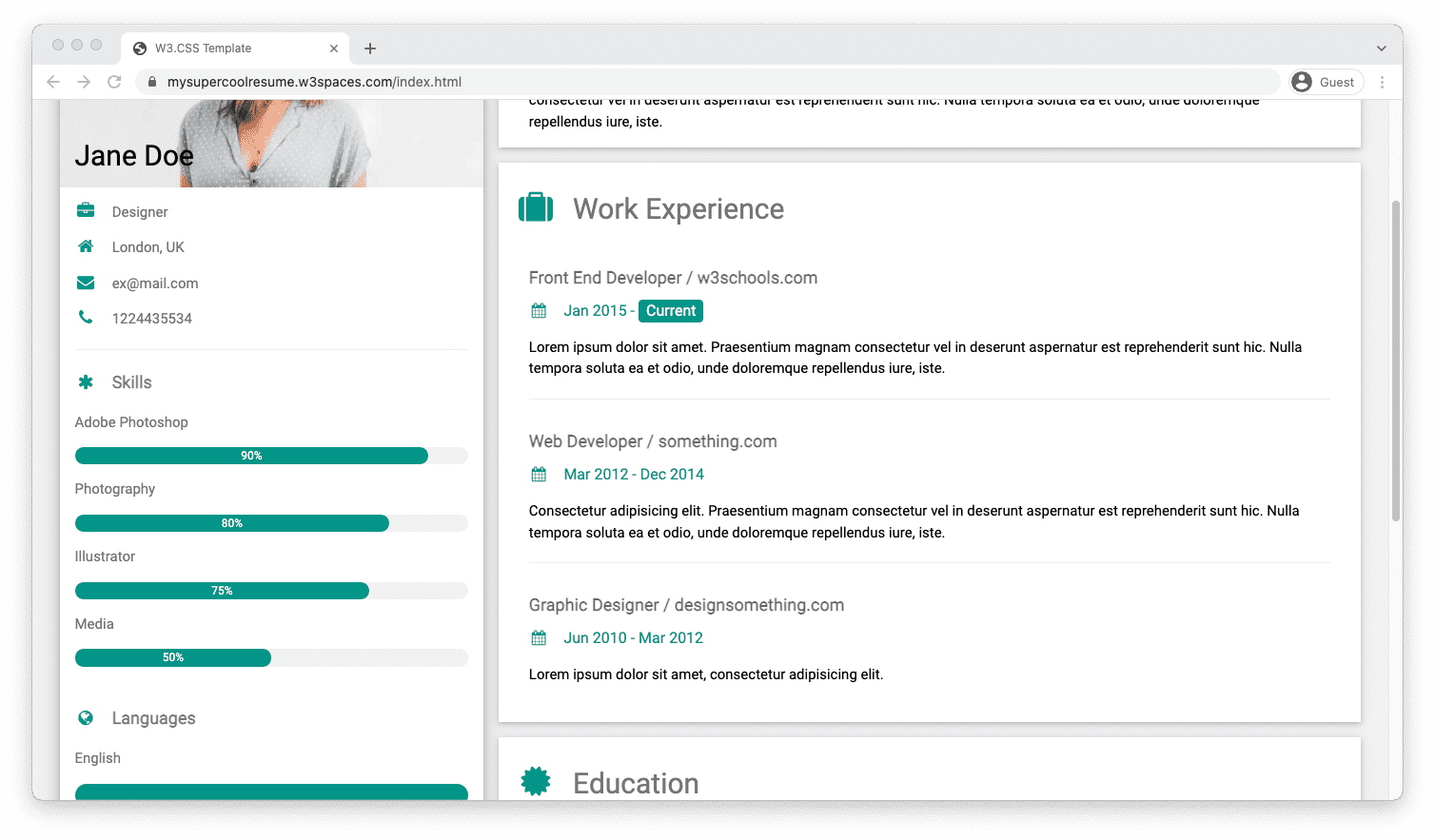
özgeçmiş örneği
Size kullanabileceğiniz ve oluşturabileceğiniz bir şablon yaptık.
CV şablonunu W3Schools Spaces'a yükleyebilirsiniz . Birkaç tıklamayla çevrimiçi özgeçmişinizi yayınlamaya başlayın.
Özgeçmişimi ücretsiz yayınla ❯* Kredi kartına gerek yok