Restoran Web Sitesi Nasıl Yapılır?
Restoran web sitesi markayı oluşturmaya yardımcı olur.
İnsanların sizi çevrimiçi bulmasını sağlar.
İnsanlar telefon numarası, adres ve açılış saatleri gibi iletişim bilgilerini çevrimiçi olarak ararlar.
Müşterilerinizin masalarını bugün online rezerve etmesine izin verin!
Ücretsiz bir web sitesi oluşturun »Neden bir restoran web sitesi oluşturmalısınız?
Siteyi görünmesini istediğiniz şekilde sunun.
Müşteriler sizi arayarak bulabilir.
Çevrimiçi rezervasyonlar, müşterilerin masa ayırtmasını kolaylaştırır.
Paket servis siparişleri.
Çevrimiçi ödemeleri mümkün kılın.
Web sitesini kendi başınıza oluştururken yapabileceklerinizin sınırı yoktur.
Bir restoran web sitesi oluşturmak için bilmem gerekenler
HTML, CSS ve JavaScript, herhangi bir web sitesi oluşturmak için temel dillerdir.
Bir şablonu kullanmak ve kişiselleştirmek kolaydır.
- HTML ile yapıyı oluşturun. Öğrenmeniz gereken ilk şey, web sayfaları oluşturmak için standart biçimlendirme dili olan HTML'dir. HTML öğrenin ❯
- CSS ile stil. Bir sonraki adım, güzel renkler, yazı tipleri ve çok daha fazlasıyla web sayfanızın düzenini ayarlamak için CSS öğrenmektir. CSS öğrenin ❯
- JavaScript ile etkileşimli hale getirin. HTML ve CSS okuduktan sonra, kullanıcılarınız için dinamik ve etkileşimli web sayfaları oluşturmak için JavaScript öğrenmelisiniz. JavaScript öğrenin ❯
Bir web sitesi oluşturmak eğlencelidir - deneyin!
nasıl başlarım
Başlamanın iki yolu vardır.
Sıfırdan veya bir şablon kullanarak oluşturun .
sıfırdan inşa
Sıfırdan statik bir web sitesi nasıl oluşturulacağını öğrenmek için burayı okuyun Web Sayfası Nasıl Oluşturulur
Düzeni yaptıktan sonra. Aşağıda listelenen dört temel bölümü ekleyin:
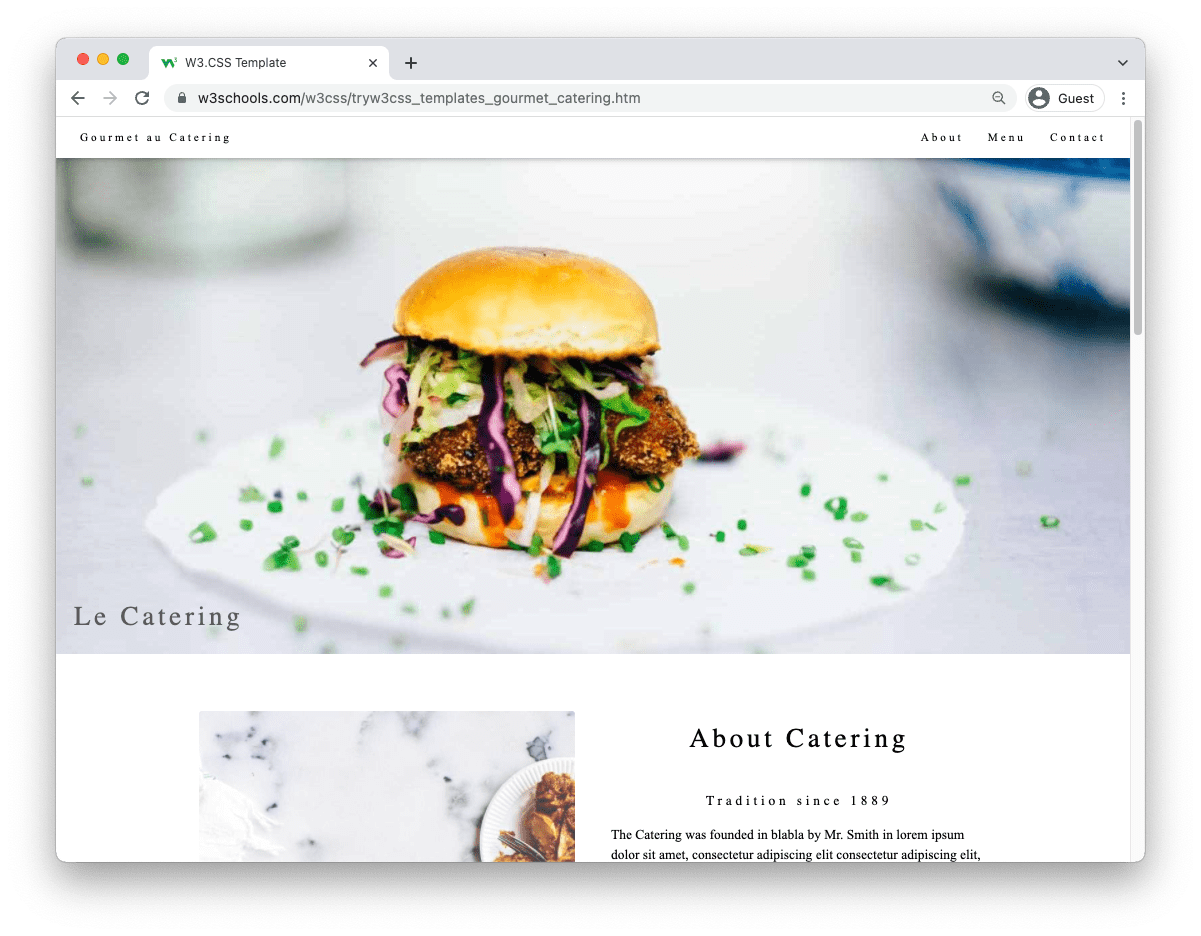
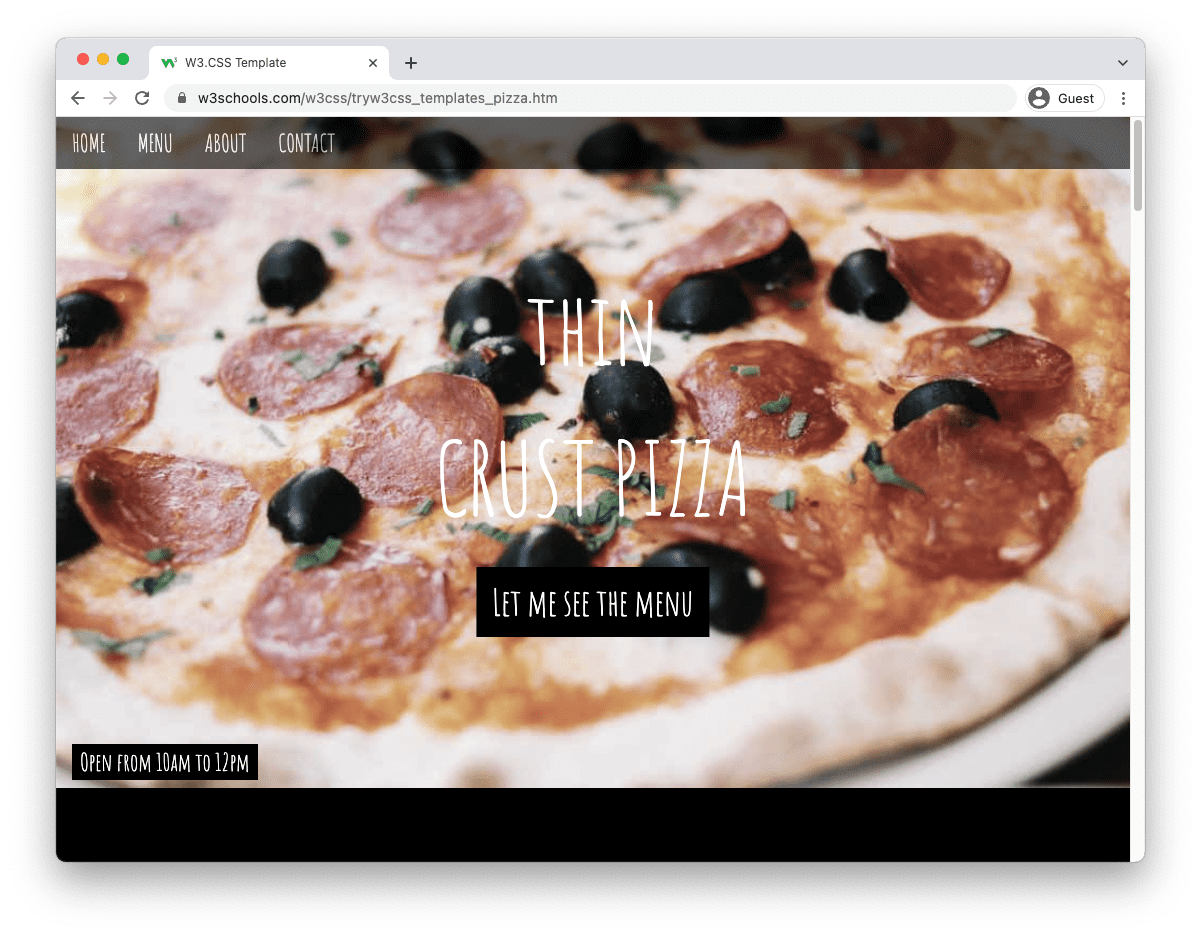
1. Kahraman bölümü.
Kahraman bölümü, web sitenizin ilk izlenimidir.
Okuyucunun restoranınızın neyle ilgili olduğunu anlamasına yardımcı olur.
Genellikle "masa ayırtın" veya "menümüzü görün" gibi bir harekete geçirici mesaj düğmesi görüntüler.

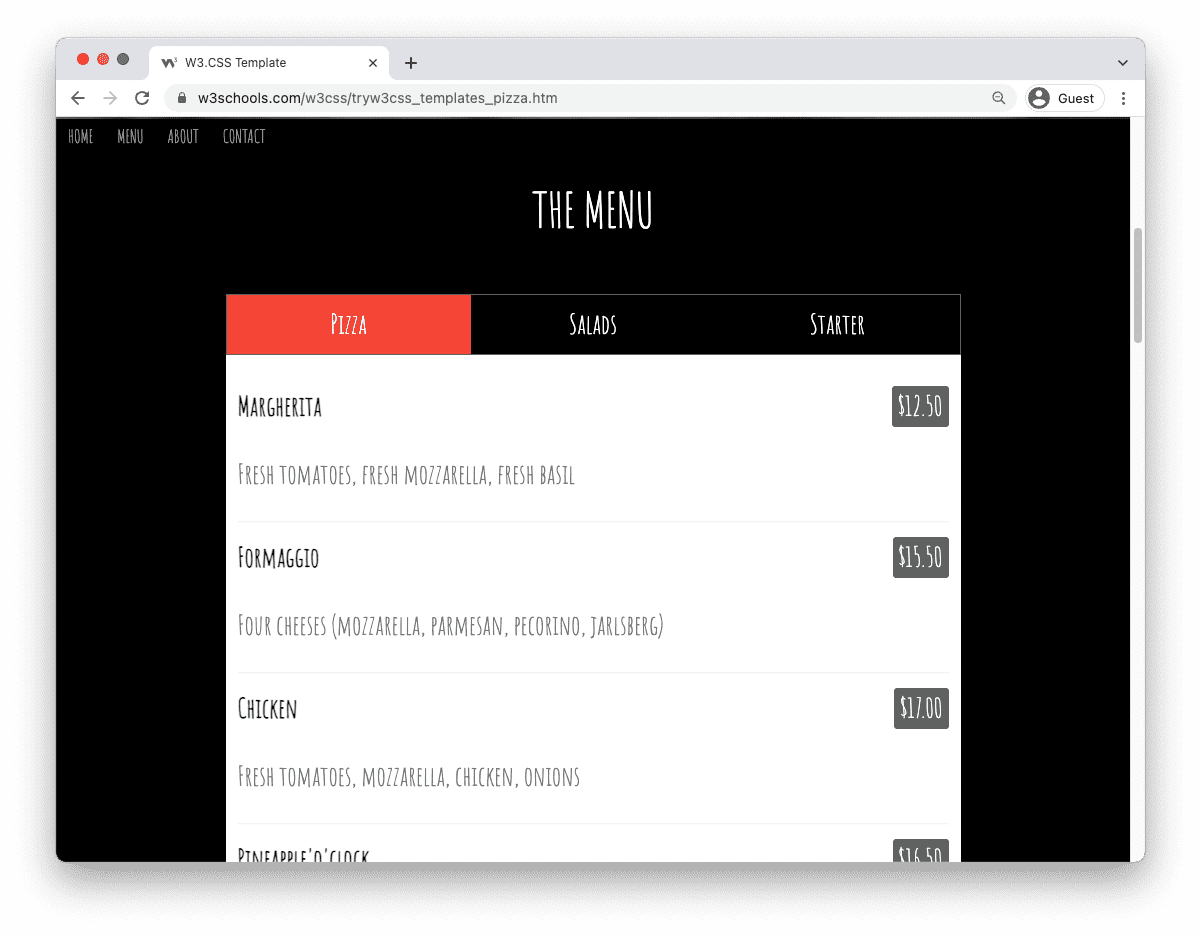
2. Menü.
Menünün çevrimiçi olarak mevcut olması, okuyucunun ne sunduğunuzu bilmesini sağlar.
Fırsatları ve promosyonları görüntülemek için menüyü kullanın.

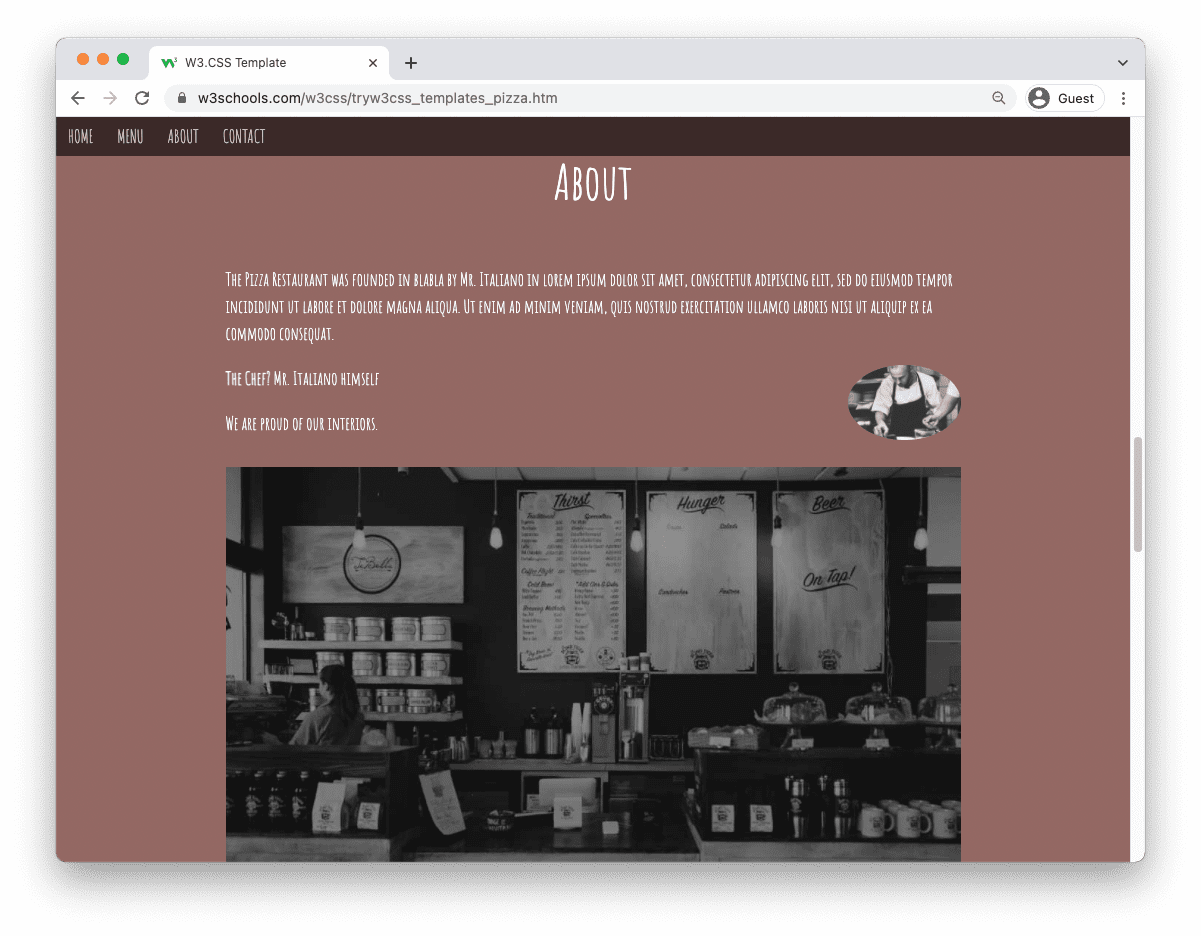
3. Restoran hakkında.
Okuyucuya restoranın ve tarihinin bir özetini verin.
Okuyucunun yemek tutkunuzu anlamasına yardımcı olun.
Sizinle yaşayabilecekleri deneyim hakkında onları bilgilendirin.
Metni kısa tutun.

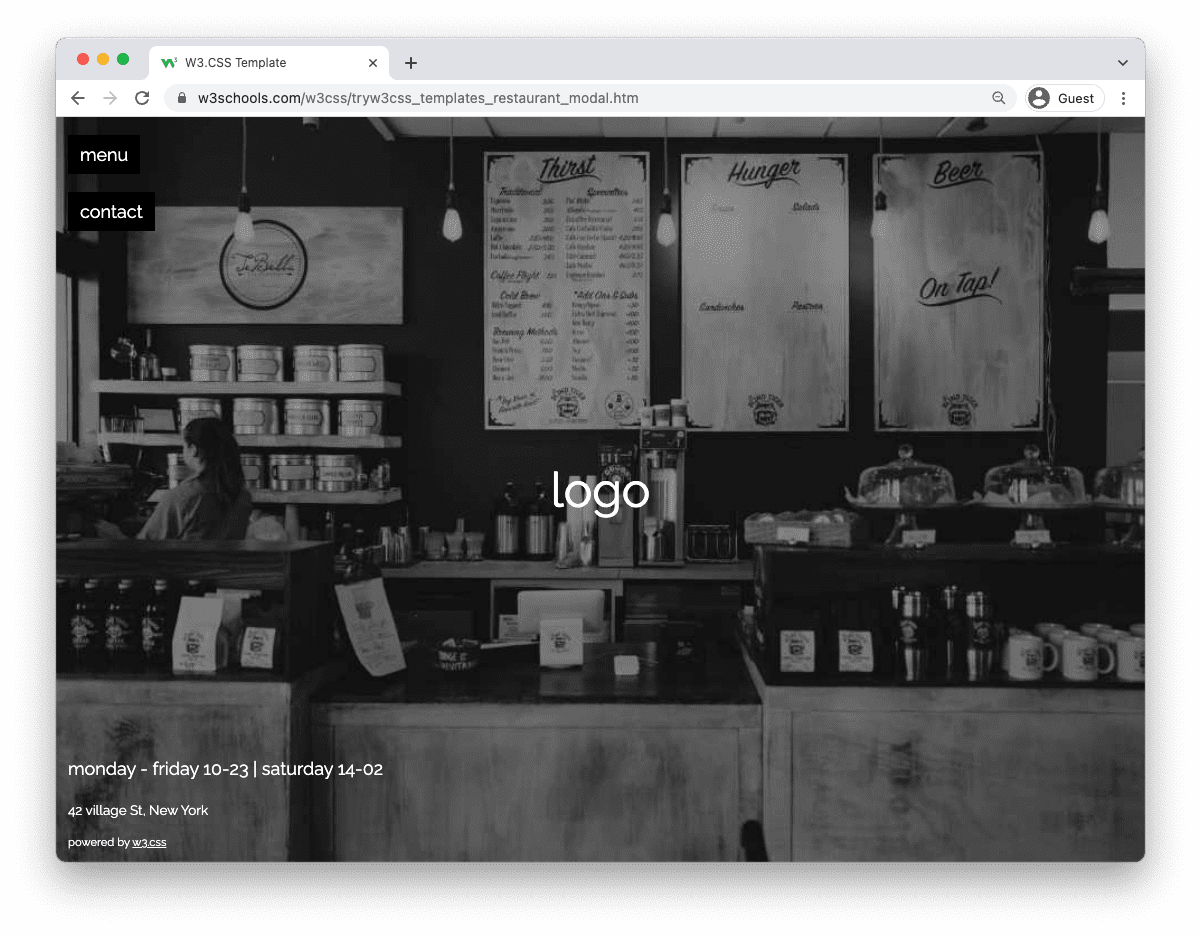
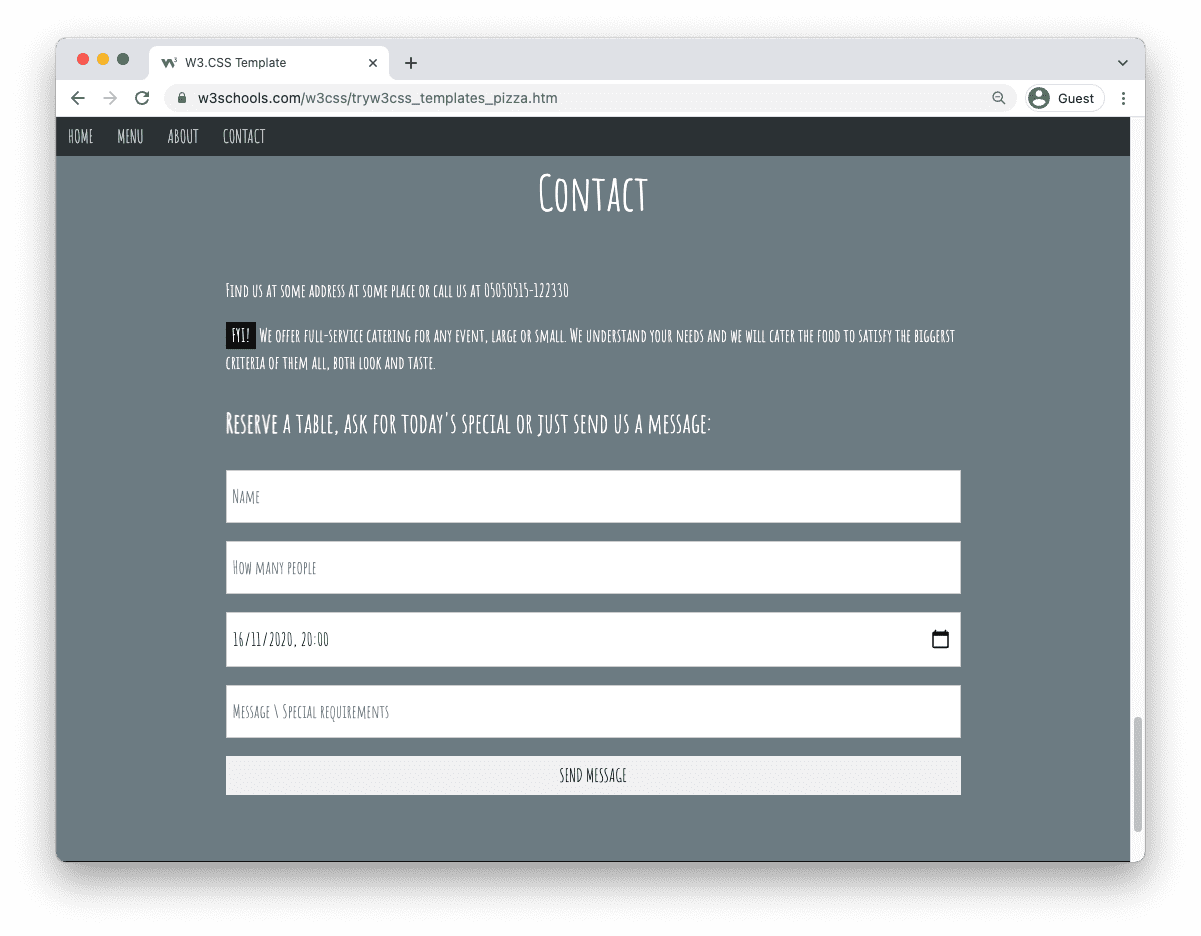
4. Bize ulaşın.
Okuyucuya konumunuzu ve nasıl iletişime geçebileceklerini bildirin.
Sizinle iletişim kurmayı kolaylaştırmak için sosyal medya bağlantıları ekleyin.
Burada ayrıca bir "kitap tablosu" harekete geçirici mesaj da ekleyebilirsiniz.

Şablon kullan
Bir şablonu kişiselleştirmek kolaydır.
Şablonları doğrudan W3Schools Spaces'e yükleyin. Birkaç tıklamayla sitenizi düzenlemeye başlayın.
Başlamak ❯* Kredi kartına gerek yok
Şablonlara göz atın
Kullanmanız için hazır şablonlarımız var. İşte bazı örnekler: