Portföy nasıl oluşturulur
Portföy fark edilmek için çok önemlidir.
Portföy oluşturmak, çevrimiçi varlığınızı büyütmenin iyi bir yoludur.
Portföy, becerilerinizi ve projelerinizi sergilemek için kullanılır.
Bir iş, serbest meslek veya staj bulmanızda size yardımcı olabilir.
Portföyümü ücretsiz oluşturun »portföy nedir
Portföy, CV ile aynı amaca sahip olabilir. Çoğu özgeçmiş metinle yazılır, portföy ise sergileme amaçlıdır, bu nedenle resimlerle görseldir ve genellikle özgeçmişten daha ayrıntılıdır.
İş tecrübenizi sergileyebileceğiniz ve en çok gurur duyduğunuz projeleri sergileyebileceğiniz bir yerdir.
Çevrimiçi portföyünüz, sizi fark edebilmeleri için şirketlere, işe alım yöneticilerine ve işe alım görevlilerine olan bağlantısıyla paylaşılabilir.
Bu, profesyonel olarak kim olduğunuzu başkalarına göstermek ve anlamakla ilgilidir.
Neden bir portföy oluşturun
Çevrimiçi varlığınızı büyütmenin ve fark edilmenin harika bir yoludur.
Bir iş bulmak veya hizmetlerinize müşteri çekmek için kullanılabilir.
Bir web sitesi olarak çevrimiçi olması. Dünyanın her yerinden insanların sizi bulmasını mümkün kılar.
Portfolyonun tasarımı, okuyucuya kim olduğunuz hakkında bir izlenim verecektir. İyi ve prezentabl bir şekilde göründüğünden emin olun!
Portföy kimler içindir?
Bir portföy oluşturmak kariyeriniz için önemli olabilir.
Bir iş, serbest çalışan bir iş ararken veya yeni bir müşteriye karşı becerilerinizi sergilerken yardımcı olabilir.
Portföyleri kullanan tipik roller, bunlarla sınırlı olmamak üzere aşağıdakiler gibi profesyonellerdir:
- Yazılım geliştiricileri
- UX tasarımcıları
- Grafik tasarımcılar
- fotoğrafçılar
- Pazarlama uzmanları
- Mimarlar
- yazarlar
W3Schools Spaces'ı hiç duydunuz mu? Burada portföyünüzü sıfırdan oluşturabilir veya bir şablon kullanabilir ve ücretsiz olarak barındırabilirsiniz.
Ücretsiz başlayın ❯* Kredi kartına gerek yok
Portföydeki en önemli bölümler nelerdir?
Portföy oluşturmanın birçok farklı yolu vardır.
Nasıl oluşturulacağı, ne tür bir profesyonel olduğunuza, onu kimin için inşa ettiğinize ve neden yarattığınıza bağlıdır.
Hangi tür portföyün sizin için doğru olduğunu öğrenmek için test etmeli, başarısız olmalı ve öğrenmelisiniz !
Her tür portföy için gerekli olan bazı bölümler aşağıda özetlenmiştir:
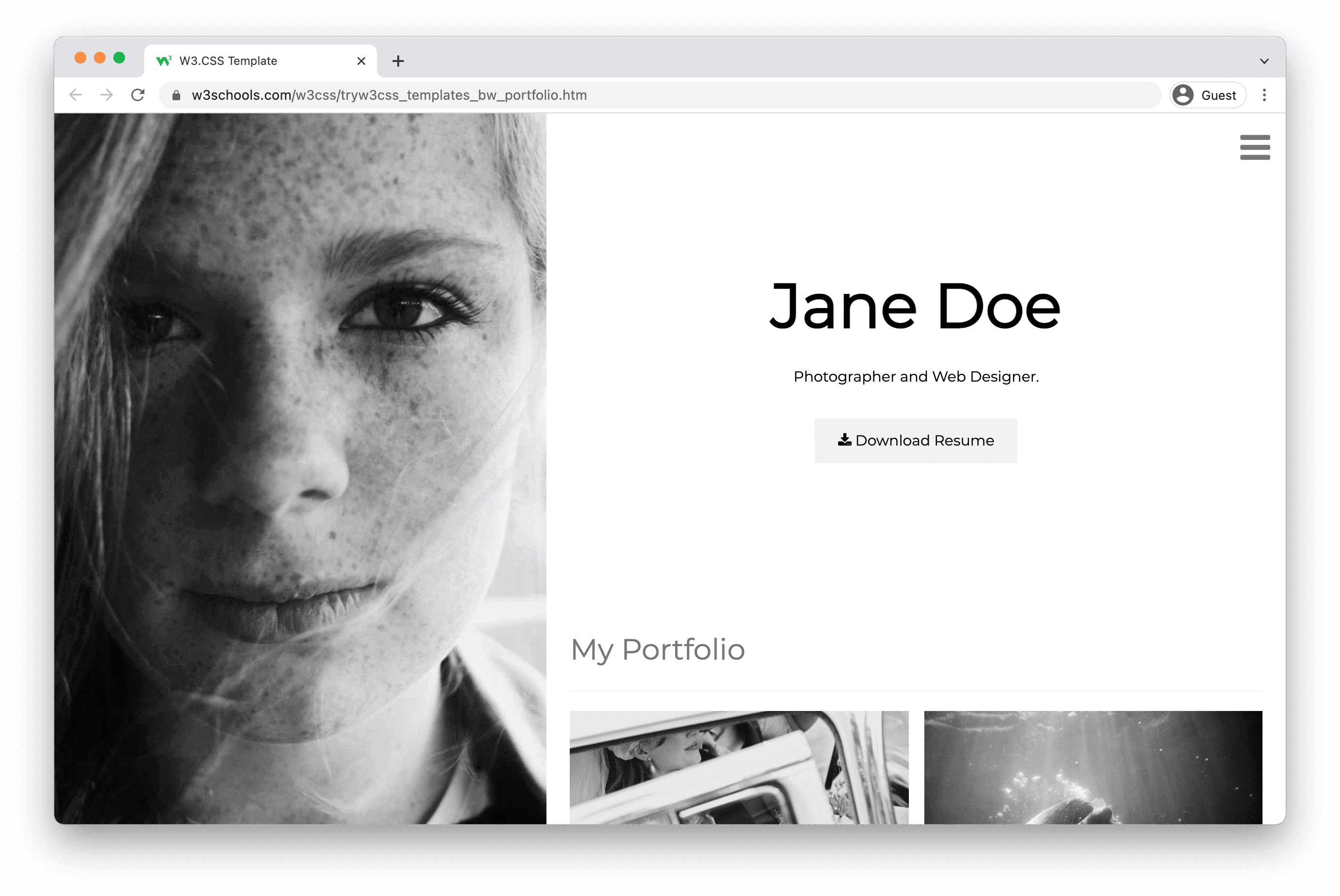
1. Kahraman bölümü.
Kahraman bölümü, insanların portföyünüze girdiklerinde gördükleri ilk şeydir.
Logonuzun ve menünüzün altında görüntülenir.
Kahraman bölümü, okuyucunun ne sunduğunuzu, neden birisinin sizinle çalışması gerektiğini ve hizmetlerinizle sağladığınız değeri anlamasına yardımcı olur.
Genellikle "bana ulaşın", "bir toplantı rezervasyonu yapın" veya benzeri bir harekete geçirici mesaj düğmesi içerir.

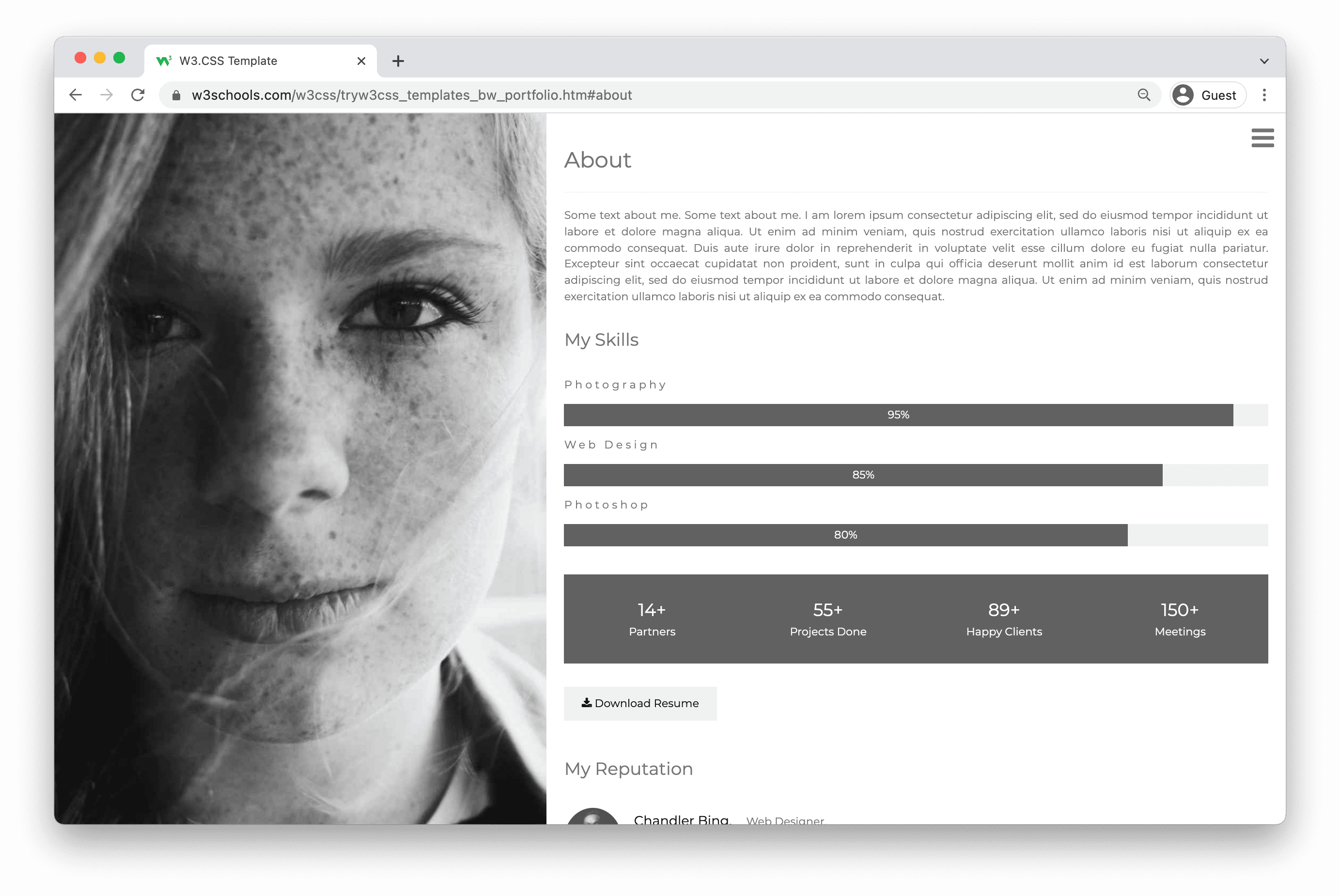
2. Hakkımda bölümü.
Okuyucuya kendiniz hakkında kısa bir özet verin.
Eğitiminiz, iş deneyiminiz, projeleriniz ve ilgi alanlarınız gibi konuları ekleyin.
Okuyucunun neye tutkuyla bağlı olduğunuzu ve süper güçlerinizi (gerçekten iyi olduğunuz şeyler) anlamasına yardımcı olun.
Kısa ve basit tutmayı unutmayın.

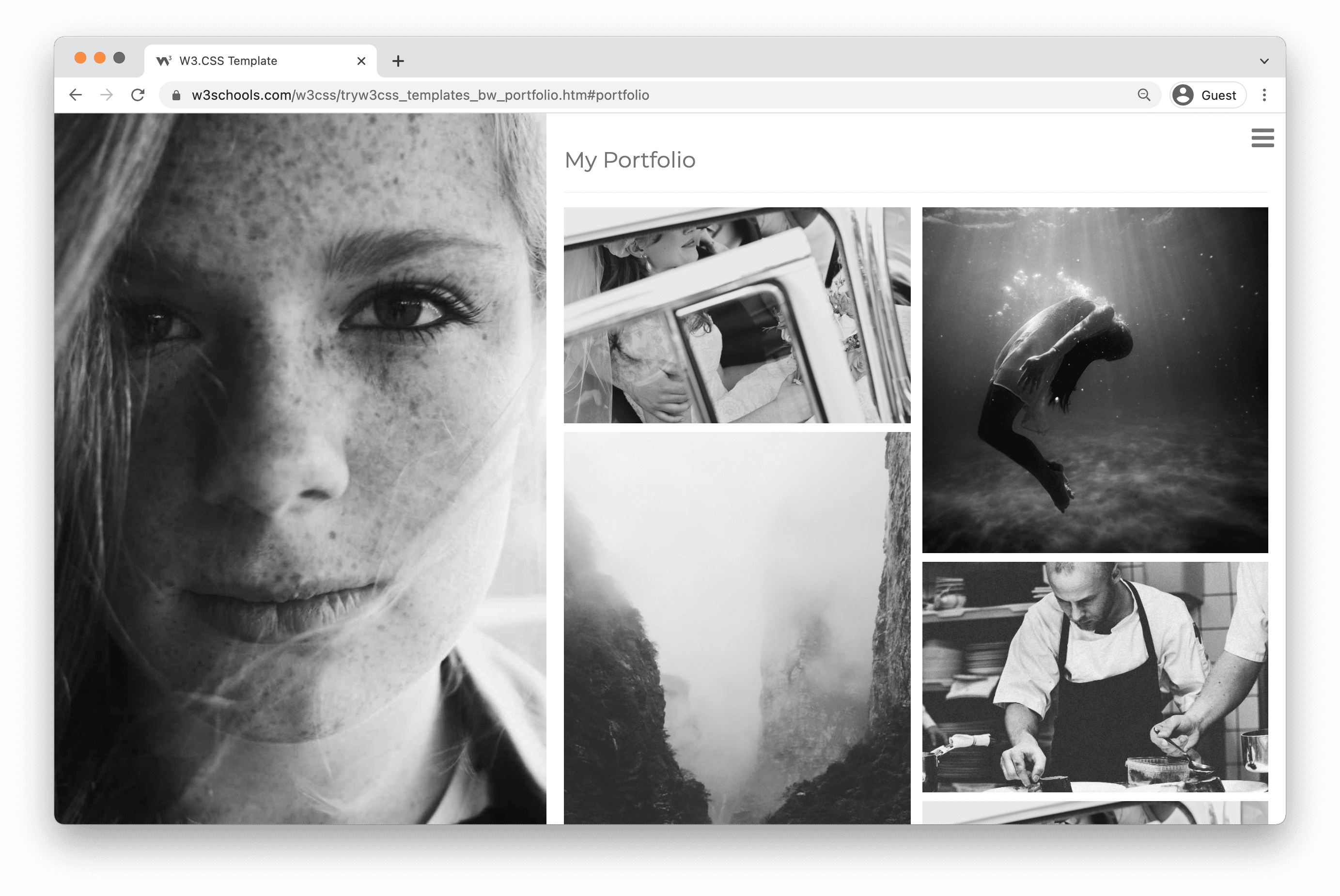
3. Projeler bölümü.
Üzerinde çalıştığınız projeleri listeleyin. En çok kullanılan yol, listeyi tarihe göre sıralamaktır, ancak bazı durumlarda onları başka bir mantıklı şekilde sıralamak mantıklı olabilir.
Rolünüzü, ne yaptığınızı ve projenin nasıl sonuçlandığını içeren her projeye ayrıntılar ekleyin.
Yaptığınız şeyi sergilemek için resimler eklemek bir artı! Gurur duyduğunuz şeyleri sergileyin.

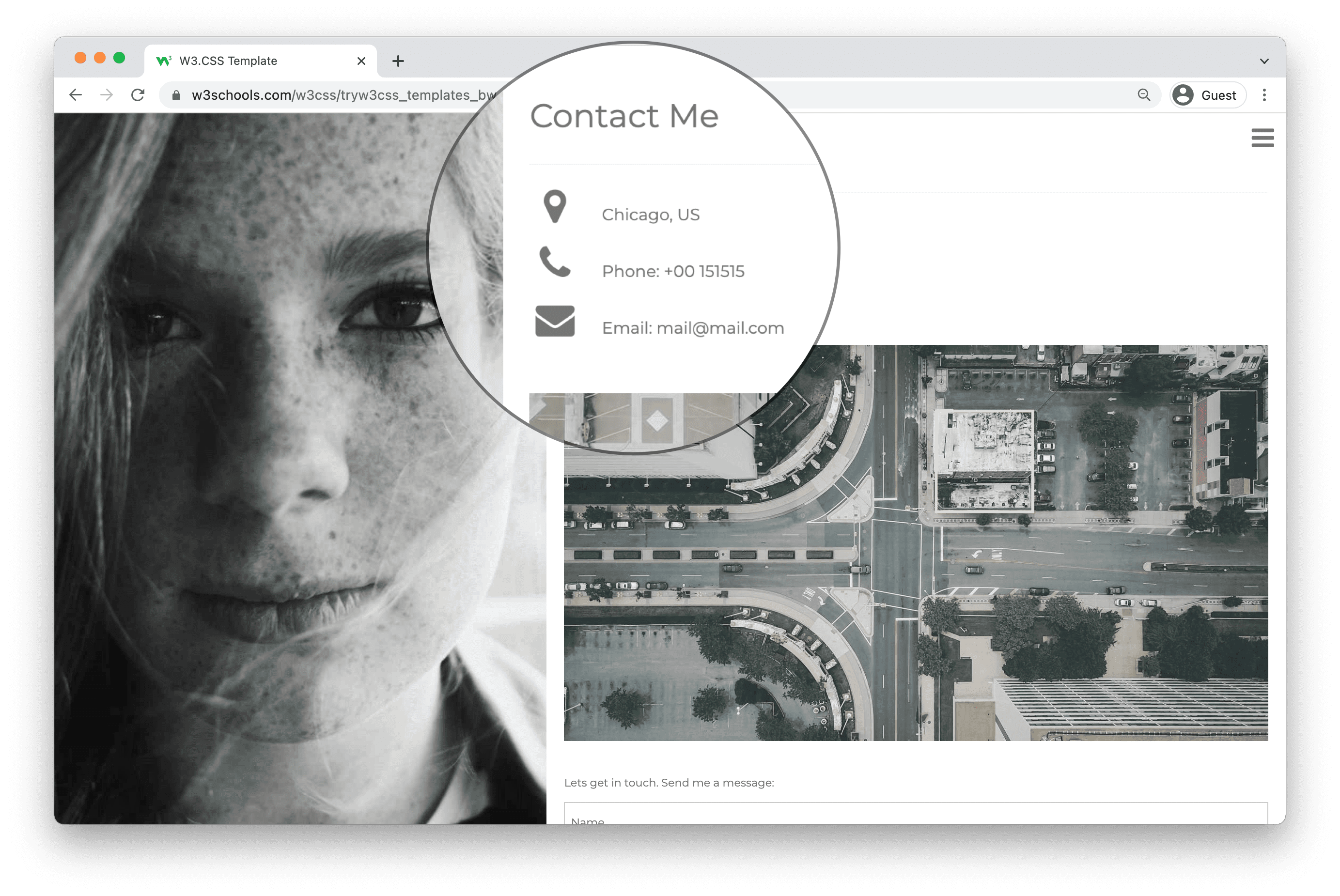
4. Bana ulaşın bölümü.
Okuyucunun sizinle nasıl ve nerede iletişime geçebileceğini bilmesini sağlayın.
İletişim bilgilerinizi ve GitHub profiliniz, LinkedIn, Youtube vb. gibi diğer iletişim kanallarınızı ekleyin.

Portföy örnekleri
Bazı portföy örneklerine göz atın.
Portföy şablonlarını W3Schools Spaces'e yükleyebilirsiniz . Portföyünüzü birkaç tıklamayla yayınlamaya başlayın.
Portföyümü ücretsiz yayınlayın ❯* Kredi kartına gerek yok
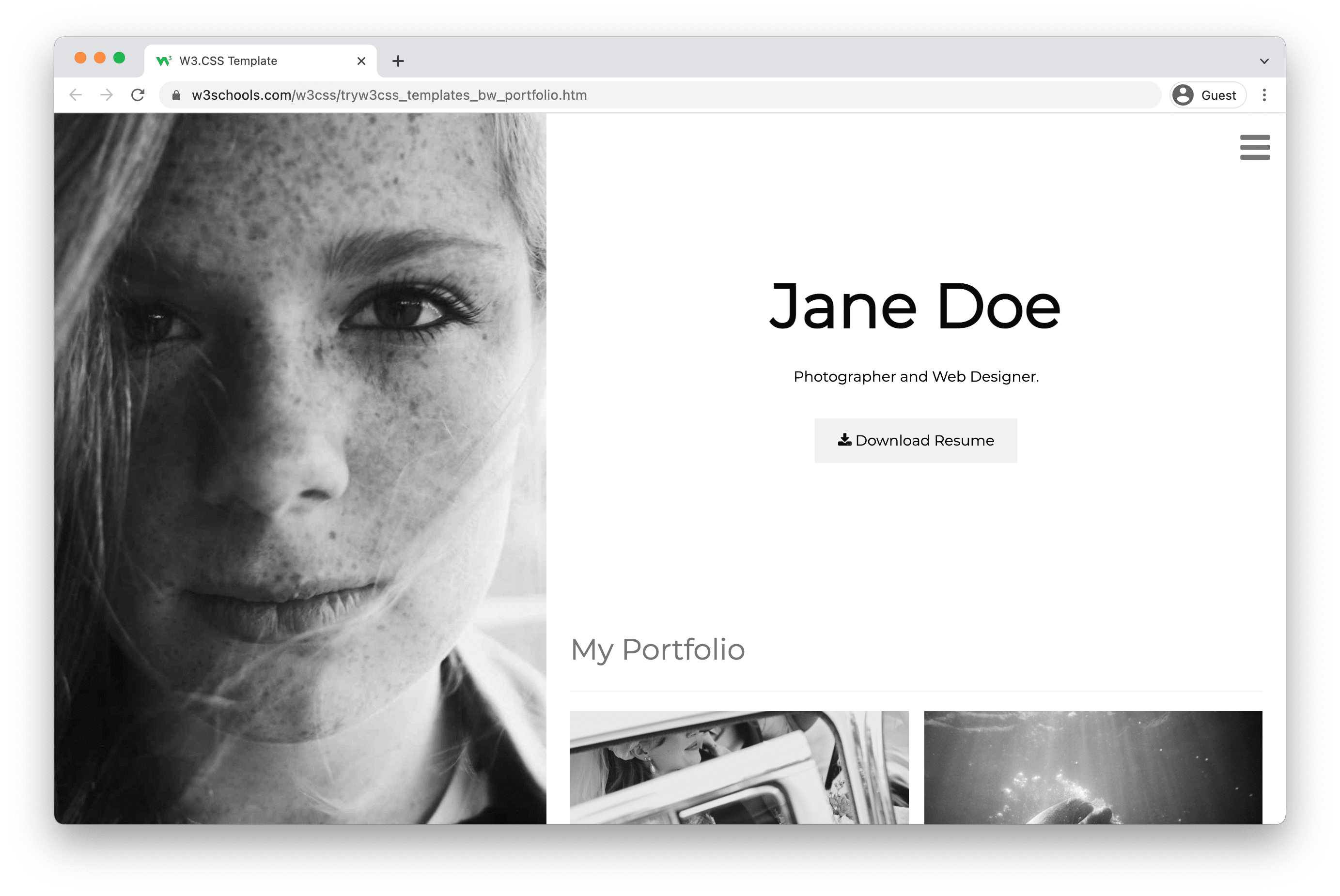
Siyah & Beyaz Portföy Şablonu
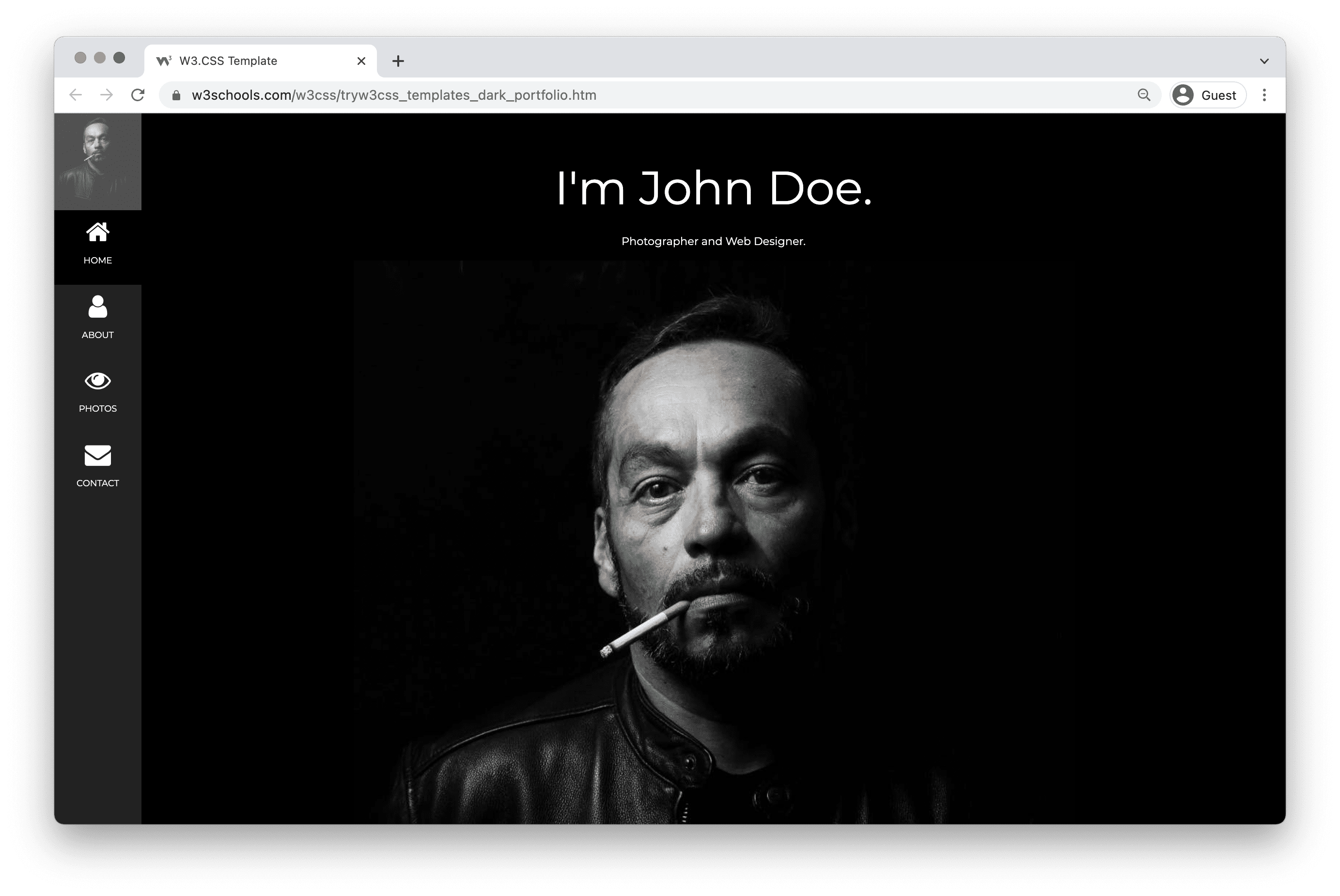
Dark Portfolio Template
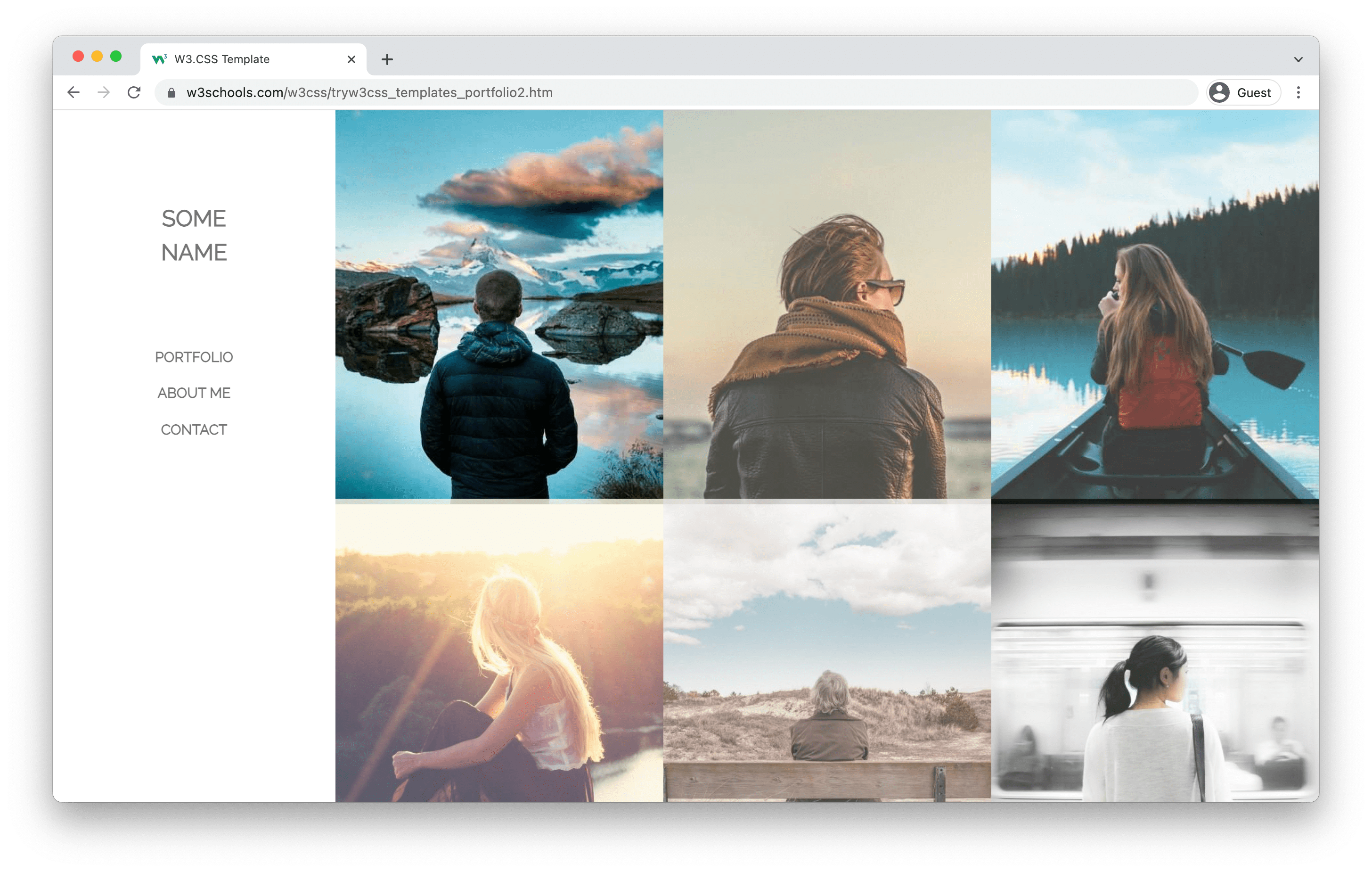
People Portfolio
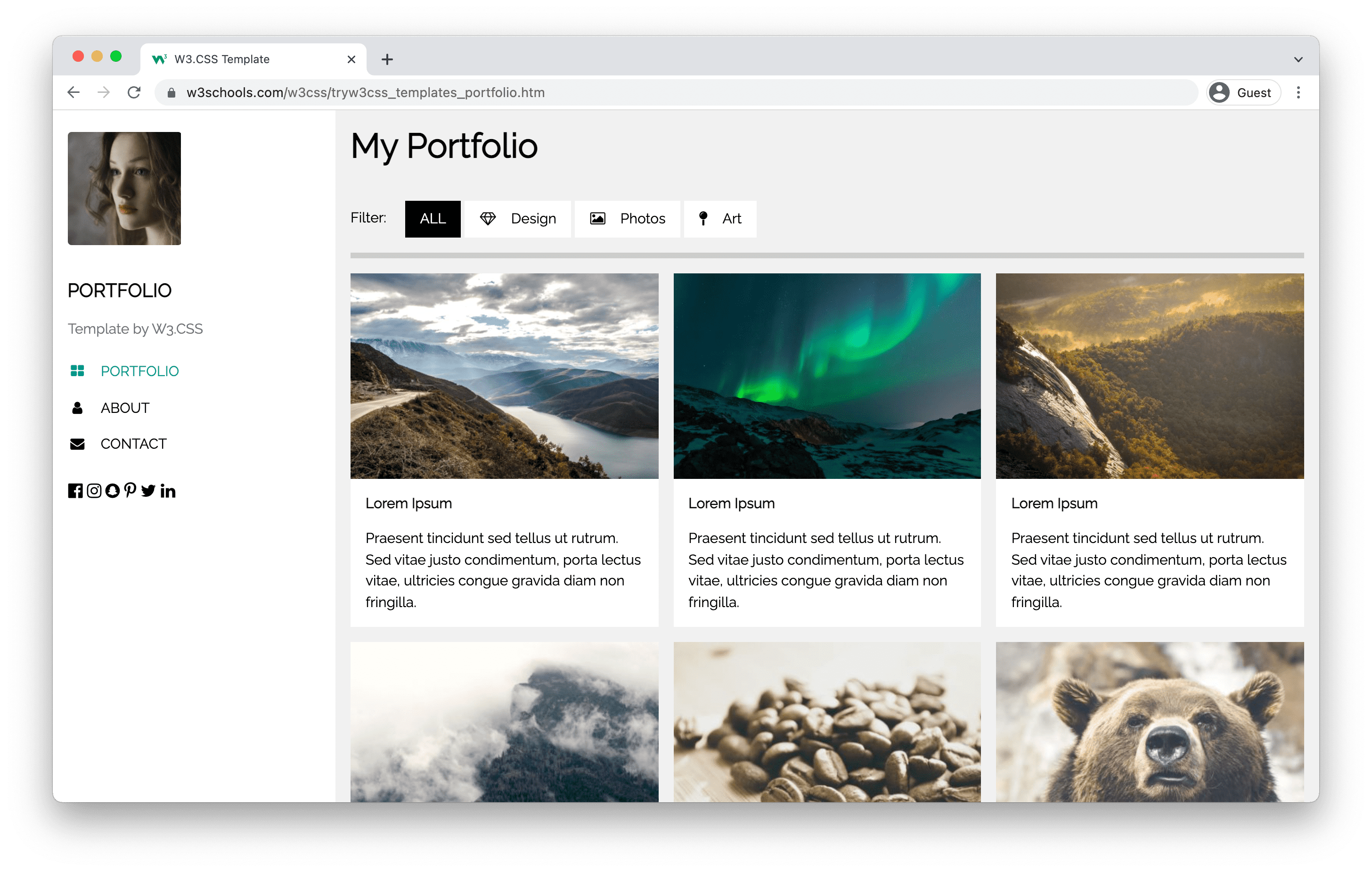
My Portfolio Template
What do I need to know to create my own portfolio?
HTML, CSS and JavaScript are the foundational languages to create a website.
You can come a long way just using these three!
- Create the structure with HTML. The first thing you have to learn, is HTML, which is the standard markup language for creating web pages. Learn HTML ❯
- Style with CSS. The next step is to learn CSS, to set the layout of your web page with beautiful colors, fonts, and much more. Learn CSS ❯
- Make it interactive with JavaScript. After studying HTML and CSS, you should learn JavaScript to create dynamic and interactive web pages for your users. Learn JavaScript ❯
How to create a portfolio step-by-step
Follow the steps to create your portfolio from the ground up.
Preparations
Decide which code editor to use and set up your environment.
W3Schools has created an easy to use code editor called W3Schools Spaces. Sign up and get started in a few clicks.
Start for free ❯Create your index.html file. So that you are ready to enter the code.
All set up. Lets go!
Step One: Add HTML Skeleton
Type an HTML skeleton code, which is the starting point for your website. It is the structure which holds the code and ensures that it is properly displayed on the internet.
Read here for how to create a basic HTML Skeleton: How to create a HTML Skeleton
Step Two: Add Navigation Bar
The navigation bar is a short representation of the content on the website.
It is one of the first things that a visitor will see.
It helps the visitors to find and navigate through the content on website. It is important to create well-structured navigation. So that your visitors can find what they are looking for.
Here is an example of how to create a top navigation bar: How to create a Top Navigation Bar
Step Three: Add Hero section
The Hero section, together with the navigation bar, is the first section of your portfolio that people will see.
It should contain short information about several things such as:
- Who are you?
- What do you offer?
- What is your profession?
- Why should people work with you?
- Which actions should you take?
Write in first-person and keep it short and simple.
Additional things preferred in the hero section are:
- Eye-catching graphics, either as a background or side-by-side with the text.
- An action button that leads to content on your portfolio or to the content of another website.
Here is an example on how to create a Hero section: How to create a Hero image
Step Four: Add About Me section
In this section, you can get creative. This can help you to to stand out.
Here you can personalize the content and write about yourself more in-depth.
The content you can include in this section is:
- Your introduction
- Who are you as a professional
- Your education
- Your skills
- Your work experience (present and/or past)
- Your hobbies
- Your goals and ambitions
In a way, you can consider the "About me" section as a short summary of your CV.
Feel free to write about yourself in first person.
Personalization and making people understand you as a person might bring you more attention.
Here is an example on how to create an about me section: How to create an About Me section
Step Five: Add Work Experience section
The work experience section highlights the experience, knowledge, and competence that you have made along your way.
Here you can add:
- Links to your projects with the project name and/or short description of what the project is about.
- Links to blog posts that you have written with title and/or short description about what it is about.
- Your professional awards or achievements.
- Highlighting your work and your accomplishments is a way to create opportunities for yourself.
- Visual representations such as images or graphics.
Step Six: Add Contact section
The contact section is the section that lets your visitor get in touch with you.
You should always include a way for visitors to contact you, either through a contact form or by writing down your contact information such as:
- Address
- Phone number
- E.g. Github profile, LinkedIn profile, Youtube profile and so on.
Here is an example on how to create a basic contact section: How to create a Contact section
Step Seven: Add Footer section
The footer can be experienced as a minor section, but it is an important one of every website.
It is about showing critical information based on your website goals and the needs of your visitors.
Often it contains technical information about copyright, but it can hold other information, such as:
- Link to "Privacy policy" page
- Link to "Terms of use" page
- Contact information
- Website navigation links
- Links to social networks
- Link to your shop
Here is an example on how to build a footer section: How to create a Footer section